Post Create

Create block
Add thecontainerblock after thehero is-mediumblock
<div class="container">
<div class="columns">
<div class="column is-4 is-paper paper-top hide-sidebar is-hidden-mobile">
<div class="profile-sidebar">
<img src="https://s-media-cache-ak0.pinimg.com/736x/55/ed/03/55ed037ebac818f7bf496d1e324ef334.jpg" alt="">
<h4>Saber Works</h4>
<hr class="light">
<span class="avaliable">
<span>Verifed</span>
<i class="material-icons" style="font-size: 20px;color: #00d1b2;position: relative;top: 5px;">verified_user</i>
</span>
</div>
</div>
<div class="column">
<div class="content-item">
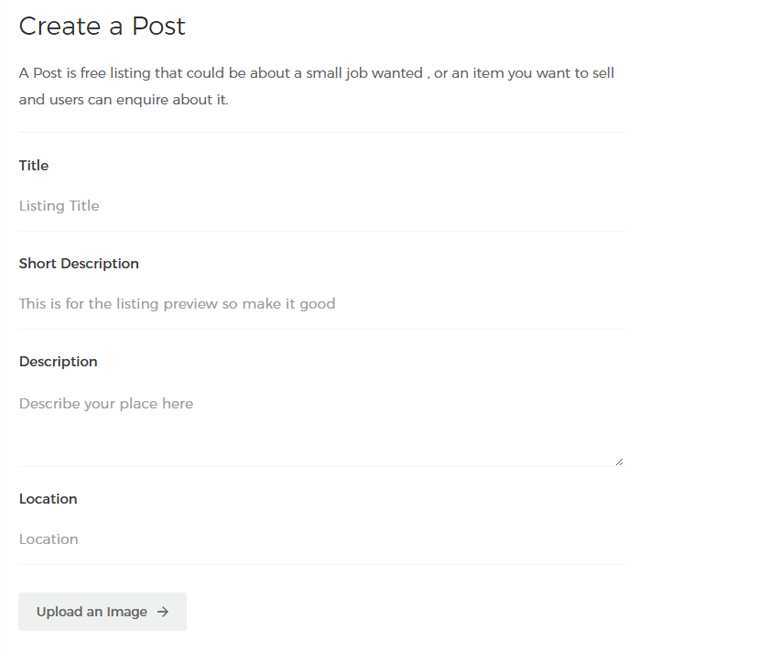
<h1 class="title">Create a Post
<a class="expand-action">
<i class="material-icons fa">keyboard_arrow_down</i>
</a>
</h1>
<p class="content expand-text">A Post is free listing that could be about a small job wanted , or an item you want to sell and users can enquire
about it.</p>
<hr class="light">
<span class="tag is-light">Title</span>
<p class="control">
<input type="text" class="input is-invis" placeholder="Listing Title">
</p>
<span class="tag is-light">Short Description</span>
<p class="control">
<input type="text" class="input is-invis" placeholder="This is for the listing preview so make it good">
</p>
<span class="tag is-light">Description</span>
<p class="control">
<textarea type="text" class="input is-invis" placeholder="Describe your place here"></textarea>
</p>
<span class="tag is-light">Location</span>
<p class="control">
<input type="text" class="input is-invis" placeholder="Location">
</p>
<a href="post-listing.html" class="button form is-fill m-t-10">
<span>Upload an Image</span>
<span class="icon">
<i class="fa material-icons">arrow_forward</i>
</span>
</a>
<a class="button form is-link m-t-10">
<span class="icon">
<i class="fa material-icons">arrow_forward</i>
</span>
<span>Create Post</span>
</a>
</div>
</div>
</div>
</div>
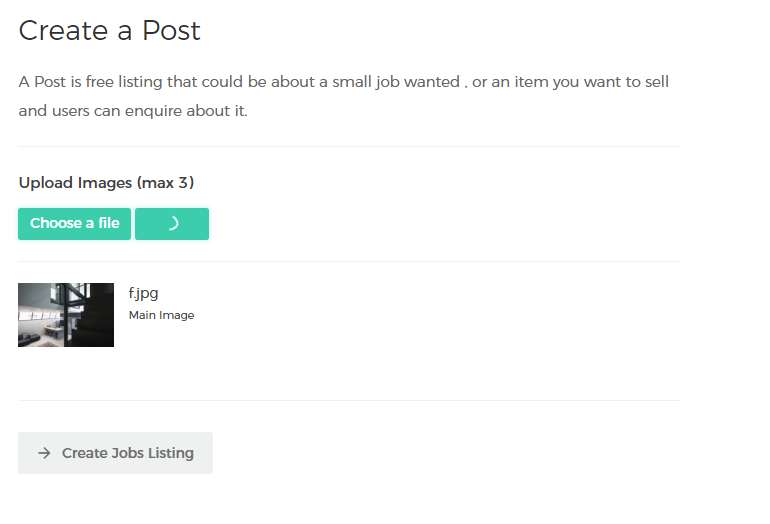
Upload an image

upload block
To make a button have a loading icon add the class is-loading to the upload button
<div class="container">
<div class="columns">
<div class="column is-4 is-paper paper-top hide-sidebar is-hidden-mobile">
<div class="profile-sidebar">
<img src="https://s-media-cache-ak0.pinimg.com/736x/55/ed/03/55ed037ebac818f7bf496d1e324ef334.jpg" alt="">
<h4>Saber Works</h4>
<hr class="light">
<span class="avaliable"><span>Verifed</span>
<i class="material-icons" style="font-size: 20px;color: #00d1b2;position: relative;top: 5px;">verified_user</i>
</span>
</div>
</div>
<div class="column">
<div class="content-item">
<h1 class="title">Create a Post
<a class="expand-action">
<i class="material-icons fa">keyboard_arrow_down</i>
</a>
</h1>
<p class="content expand-text">A Post is free listing that could be about a small job wanted ,
or an item you want to sell and users can enquire
about it.</p>
<hr class="light">
<span class="tag is-light m-b-10">Upload Images (max 3)</span>
<br>
<a class="button is-primary is-focused ">Choose a file </a>
<hr class="light">
<article class="media">
<figure class="media-left">
<p class="image is-96x96">
<img alt="" src="https://firebasestorage.googleapis.com/v0/b/venturestay.appspot.com/o/images%2FwFaZr4xyTBQgSoZZmd0ClBhLtl52%2F1489404409570%2Ff.jpg?alt=media&token=98d0109d-0989-4e4a-9d2a-a923af6b6a45">
</p>
</figure>
<div class="media-content">
<div class="content">
<p> f.jpg
<br>
<small>Main Image</small>
</p>
</div>
</div>
</article>
<hr class="light">
<a class="button form is-fill m-t-10">
<span class="icon"><i class="fa material-icons">arrow_forward</i></span>
<span>Create Jobs Listing</span>
</a>
</div>
</div>
</div>
</div>
Js create code
the only js used is for the dropdown info which you can see on mobile if you click the down arrow next to the info text
$(document).ready(function() {
$( ".expand-action" ).click(function() {
$( ".expand-text" ).toggle();
});
});