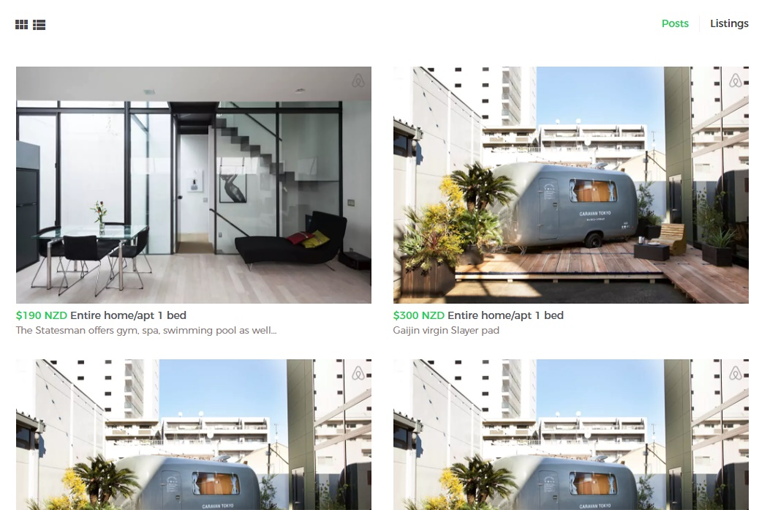
Filter Navbar

Filter navbar Block
<div class="header filters">
<div class="container">
<div class="nav-left">
<div class="nav-item">
<i class="fa material-icons">view_module</i>
<i class="fa material-icons">view_list</i>
</div>
<div class="nav-right">
<div class="is-filter">
<a href="" class="filter active">Posts</a>
<span class="is-hr-filter"></span>
<a href="" class="filter">Listings</a>
</div>
</div>
</div>
</div>
</div>
add the class active to <a href class="filter"></a> to give it an active status