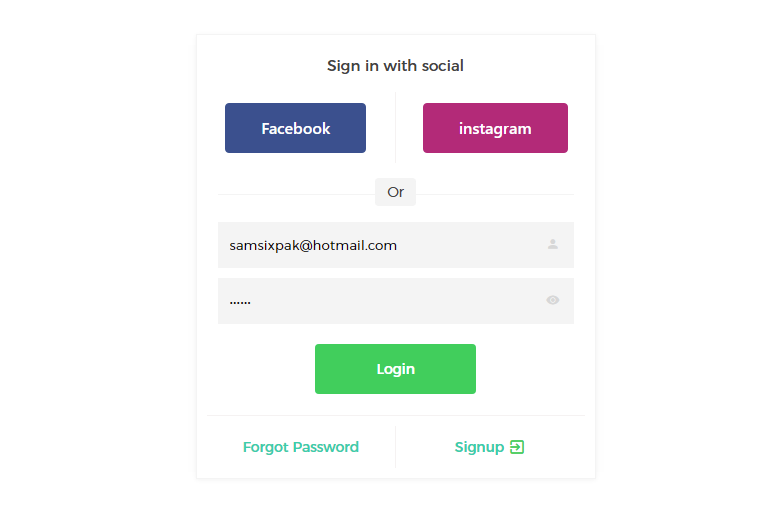
SignIn Page

Header Block
The hero-body modal-box block need's to go below the closing hero</section>tag
<div class="hero-body modal-box">
<div class="container has-text-centered">
<p class="title">
Login
</p>
</div>
</div>
SignIn Block
Add the containerblock after the hero-body modal-box block
<div class="container">
<div class="modal-content">
<div class="card listing-info">
<span class="modal-header">Sign in with social</span>
<header class="card-footer social">
<a class="card-footer-item">
<button class="button is-medium social fb">Facebook</button>
</a>
<a class="card-footer-item">
<button class="button is-medium social ig">instagram</button>
</a>
</header>
<div class="card-content no-top-padding">
<div class="content">
<div class="is-separator">
<span class="tag is-light">Or</span>
<hr>
</div>
<form action="" class="modal-form">
<p class="control has-icon has-icon-right">
<input type="text" class="input is-invis" placeholder="Username">
<span class="icon is-small">
<i class="fa material-icons">person</i>
</span>
</p>
<p class="control has-icon has-icon-right">
<input type="password" class="input is-invis" placeholder="Password">
<span class="icon is-small">
<i class="fa material-icons">remove_red_eye</i>
</span>
</p>
</form>
<a class="button is-success book">
Login
</a>
</div>
</div>
<footer class="card-footer">
<a class="card-footer-item">Forgot Password</a>
<a class="card-footer-item">Signup<i class="material-icons" style="
font-size: 18px;
padding-left: 4px;
float: right;
text-align: right;
color: #23d160;">exit_to_app</i></a>
</footer>
</div>
</div>
</div>