Listing Create

Create block
Add thecontainerblock after thehero is-mediumblock
<div class="container">
<div class="columns">
<div class="column is-4 is-paper paper-top hide-sidebar is-hidden-mobile">
<div class="profile-sidebar">
<img src="https://s-media-cache-ak0.pinimg.com/736x/55/ed/03/55ed037ebac818f7bf496d1e324ef334.jpg" alt="">
<h4>Saber Works</h4>
<hr class="light">
<span class="avaliable">
<span>Verifed</span>
<i class="material-icons" style="font-size: 20px;color: #00d1b2;position: relative;top: 5px;">verified_user</i>
</span>
</div>
</div>
<div class="column">
<div class="content-item">
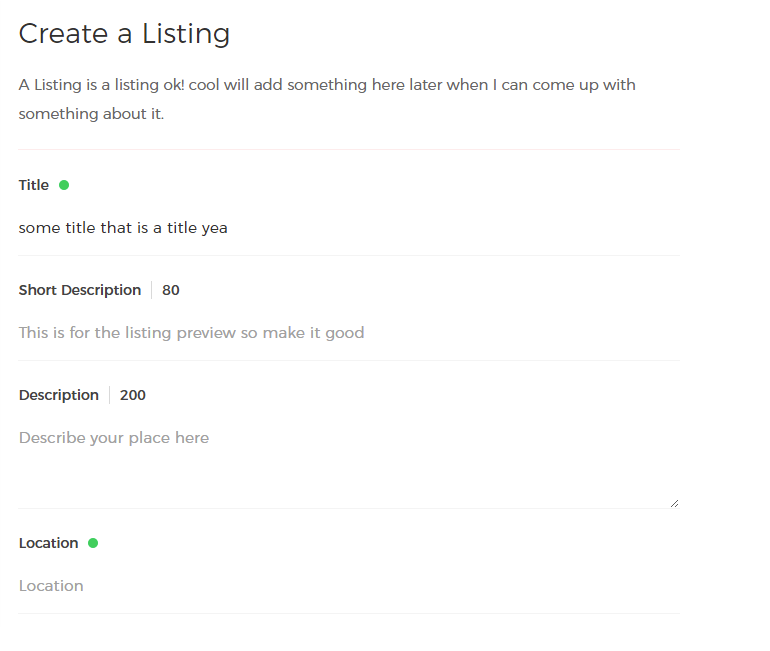
<h1 class="title">Create a Listing
<a class="expand-action">
<i class="material-icons fa">keyboard_arrow_down</i>
</a>
</h1>
<p class="content expand-text">A Listing is a listing ok! cool will add something here later when I can come up with something about it.</p>
<hr class="light">
<span class="tag is-light ">Title
<span class="counter-text">45</span>
</span>
<p class="control">
<input type="text" class="input is-invis" placeholder="Listing Title">
</p>
<span class="tag is-light">Short Description
<span class="counter-text">80</span>
</span>
<p class="control">
<input type="text" class="input is-invis" placeholder="This is for the listing preview so make it good">
</p>
<span class="tag is-light">Description
<span class="counter-text">200</span>
</span>
<p class="control">
<textarea type="text" class="input is-invis" placeholder="Describe your place here"></textarea>
</p>
<span class="tag is-light">Location
<span class="counter-dot danger"></span>
</span>
<p class="control">
<input type="text" class="input is-invis" placeholder="Location">
</p>
<div class="columns">
<div class="column is-10">
<span class="tag is-light">Price
<span class="counter-dot success"></span>
</span>
<p class="control">
<input type="text" class="input is-invis" placeholder="Price">
</p>
</div>
<div class="column is-2">
<span class="tag is-light">Vacencies</span>
<p class="control">
<input type="text" class="input is-invis" placeholder="0">
</p>
</div>
</div>
<div class="columns">
<div class="column is-6">
<span>The Space</span>
<hr class="light">
<div class="tag-choices">
<a href=""><span class="tag choice is-success"> Accomodates</span></a>
<a href=""><span class="tag choice ">House</span></a>
<a href=""><span class="tag choice ">Apartment</span></a>
<a href=""><span class="tag choice ">Bathrooms</span></a>
<a href=""><span class="tag choice ">Bedrooms</span></a>
<a href=""><span class="tag choice ">Shared</span></a>
<a href=""><span class="tag choice ">Single</span></a>
</div>
</div>
<div class="column is-6">
<span>Facilities</span>
<hr class="light">
<div class="tag-choices">
<a href=""><span class="tag choice is-success">Internet</span></a>
<a href=""><span class="tag choice ">Food Provided</span></a>
<a href=""><span class="tag choice ">Kitchen</span></a>
<a href=""><span class="tag choice ">Beds</span></a>
<a href=""><span class="tag choice ">Toilet</span></a>
<a href=""><span class="tag choice ">Shower</span></a>
<a href=""><span class="tag choice ">Washer</span></a>
</div>
</div>
</div>
<hr class="light">
<a href="post-listing.html" class="button form is-fill m-t-10">
<span>Upload an Image</span>
<span class="icon"><i class="fa material-icons">arrow_forward</i></span>
</a>
<a class="button form is-link m-t-10">
<span class="icon"><i class="fa material-icons">arrow_forward</i></span>
<span>Create Post</span>
</a>
</div>
</div>
</div>
</div>