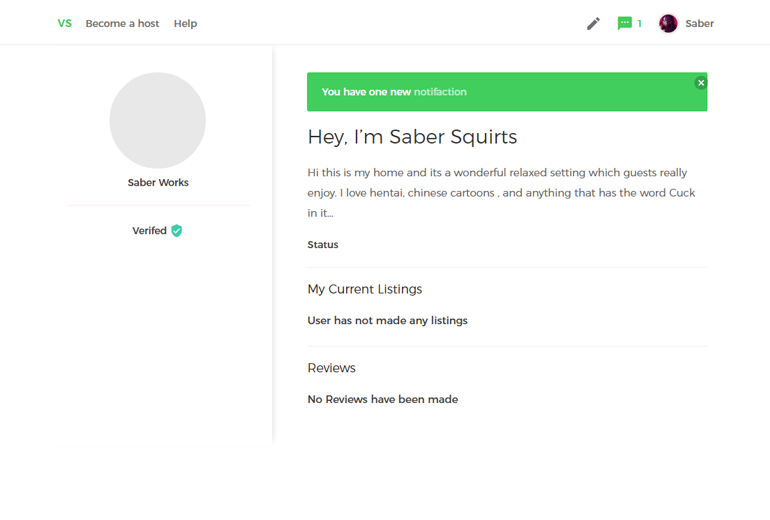
Profile View

Profile block
Add the containerblock after the hero is-medium section
<div class="container">
<div class="columns">
<div class="column is-4 is-paper paper-top hide-sidebar">
<div class="profile-sidebar">
<div class="avatar-uploader">
<div class="avatar-uploader-inner" style="background-image: url('https://puu.sh/uYwJ0/18df19e23f.jpg')">
<div class="avatar-uploader-text">Change Avatar</div>
</div>
</div>
<h4>Saber Works</h4>
<hr class="light">
<span class="avaliable">
<span>Verifed</span>
<i class="material-icons" style="font-size: 20px;color: #00d1b2;position: relative;top: 5px;">verified_user</i>
</span>
</div>
</div>
<div class="column">
<div class="profile-stats content-item">
<div class="notification is-success">
<button class="delete"></button> You have one new <a href="">notifaction</a>
</div>
<h1 class="title">Hey, I’m Saber Squirts</h1>
<p class="content">Hi this is my home and its a wonderful relaxed setting which guests really enjoy. I love hentai, chinese cartoons
, and anything that has the word Cuck in it...</p>
<span>Status</span>
<hr class="light">
<h2 class="title is-5">My Current Listings</h2>
<span class="tag is-light">User has not made any listings </span>
<hr class="light">
<h2 class="title is-5">Reviews</h2>
<span class="tag is-light">No Reviews have been made </span>
</div>
</div>
</div>
</div>